文章H1-H6的标题段落格式 浮动分享
网站源码分享 | 2020年10月26日13时06分03秒 | 评论:0
站长以前的朋友看到了这个小刀资源网的文章页标题段落特效很好看,找我看看怎么实现的,今天看一下果然挺好看的,于是将段落代码做出来分享给大家!
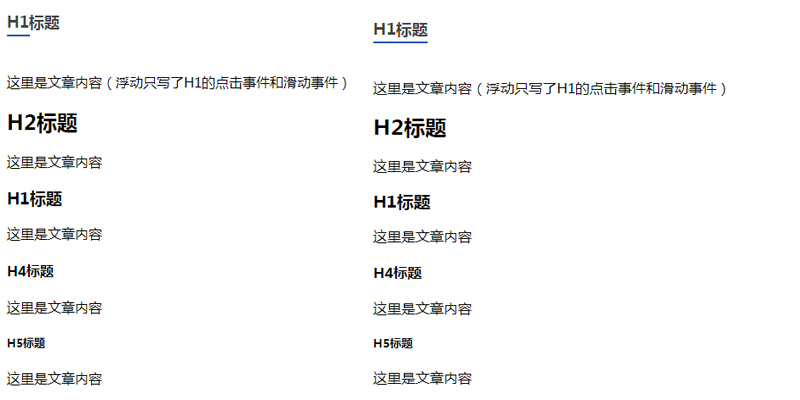
鼠标滑动前以划定后截图,整体很不错,当成文章装饰很不错,代码如下:
<div class="news"> <h1>H1标题</h1> <p>这里是文章内容(浮动只写了H1的点击事件和滑动事件)</p> <h2>H2标题</h2> <p>这里是文章内容</p> <h3>H3标题</h3> <p>这里是文章内容</p> <h4>H4标题</h4> <p>这里是文章内容</p> <h5>H5标题</h5> <p>这里是文章内容</p> </div> <!--.news是我文章的框架,一个案例,自己用的时候,对应自己的文章页面框架写好CSS里就好-->
css代码:
.news h1 {
position: relative;
padding: 5px 0 15px;
color: #424242;
font-size: 18px;
display: -webkit-inline-box;
border-bottom: 1px solid #fff;
cursor: pointer;
z-index: 16;
font-weight: 700;
line-height: 30px;
}
.news h1:before {
position: absolute;
top: 35px;
left: 0;
z-index: -1;
width: 45%;
height: 2px;
background: #1b54bc;
content: " ";
border-radius: 20px;
transition: all .5s
}
.news h1:hover:before {
width: 100%;
transition: all .5s
}
/**只做了H1的大家根据自己的需求做H1-H6的段落吧,浮动中大小/颜色等自己调试更改自己喜欢的吧**/文章段落每个网站都需要,也是百花八门,如喜欢这套样式,就调试替换吧,本样式来源于小刀资源网文章页面,调试过程中不显示或者显示不对可以联系爱站云进行付费操作哟!
上一篇:下次你路过,人间已无我!
相关文章
网友点评
本文暂无评论 - 欢迎您
⎛⎝爱站云⎠⎞
AiZhanCloud.Com
爱站云专注ZBLOG建站领域,分享个人所得技术,用心做好个人博客,喜欢的小伙伴就关注我吧!
- 最新留言
- 文章归档
-
- 2022年5月 (177)
- 2022年4月 (431)
- 2022年3月 (448)
- 2022年2月 (1)
- 2022年1月 (8)
- 2021年12月 (2)
- 2021年11月 (2)
- 2021年10月 (3)
- 2021年9月 (3)
- 2021年8月 (1)
- 2021年7月 (7)
- 2021年6月 (7)
- 2021年5月 (13)
- 2021年4月 (3)
- 2021年3月 (10)
- 2021年2月 (14)
- 2021年1月 (23)
- 2020年12月 (19)
- 2020年11月 (15)
- 2020年10月 (26)
- 2020年9月 (11)
- 2020年8月 (1)
- 2020年7月 (5)
- 2020年6月 (64)
- 2020年5月 (138)
- 2020年4月 (135)
- 2020年3月 (44)
- 2020年2月 (2)
- 2020年1月 (5)
- 2019年12月 (11)
- 2019年11月 (15)
- 2019年10月 (15)
- 2019年9月 (7)
- 2019年8月 (3)
- 2019年6月 (1)
- 2019年5月 (3)
- 2019年4月 (2)
- 2019年3月 (2)
- 2019年2月 (1)
- 2019年1月 (1)
- 2018年9月 (3)
- 2018年6月 (1)
- 2018年5月 (1)
- 2018年3月 (1)
- 2018年1月 (2)
- 2017年12月 (1)
- 2017年8月 (1)
- 2017年6月 (1)
- 标签列表
-
- 爱站云 (25)
- 网站收录 (21)
- zblog网址导航 (29)
- 导航模板 (29)
- zblog主题 (45)
- 博客主题 (10)
- 导航主题 (32)
- 网站建设 (17)
- zblog教程 (29)
- SEO优化 (113)
- 百度 (13)
- zblog (57)
- 外链 (10)
- 广告 (9)
- 网站关键词 (12)
- 关键词排名 (21)
- 网站排名 (12)
- 新手入门 (12)
- 网站SEO (44)
- 网站优化 (40)
- 网站源码 (29)
- 搜索引擎 (15)
- 每日一语 (26)
- 表白语录 (9)
- 互联网技术从业者 (10)
- 关键词优化 (36)
- 网站推广 (10)
- emlog (10)
- 腾讯云 (9)
- 2021 (9)
- 成都SEO优化 (732)
- SEO优化教程 (732)
- 白帽SEO优化 (732)
- 零基础SEO (732)
- 萌新SEO (732)